『Flexboxでページのヘッダーを作ろう 前編・後編 』を2020年7月15日・19日にYouTubeライブ配信で放送しました。
シリーズの4・5・6回『Flexbox(フレックスボックス)の仕組み』の放送内容をふまえた実践編として、ページヘッダーに配置する、ロゴ・ナビゲーション、ヒーローイメージをFlexboxを用いてコーディングしました。
Adobe XD で作成したウェブページのデザインカンプを元にして、位置・サイズ・フォント情報などを拾いつつコーディングを進めています。
今回使用した Adobe XD データをデザインスペックとして次のURLにて公開しています。
ログインパスワード→ YouTube20200715
(公開は、2020年7月26日まで)
https://xd.adobe.com/view/b531e547-c66d-473e-5d1b-5536c0b9ce4b-c300/specs/


このシリーズの過去放送は、YouTube再生リスト「いまどきのHTML&CSSレイアウトにチャレンジ」からご覧いただけます。
前編と後編に分けて、解説した概要・作ったデモページ、YouTubeライブのアーカイブ動画を次にまとめました。
Flexboxでページのヘッダーを作ろう 前編
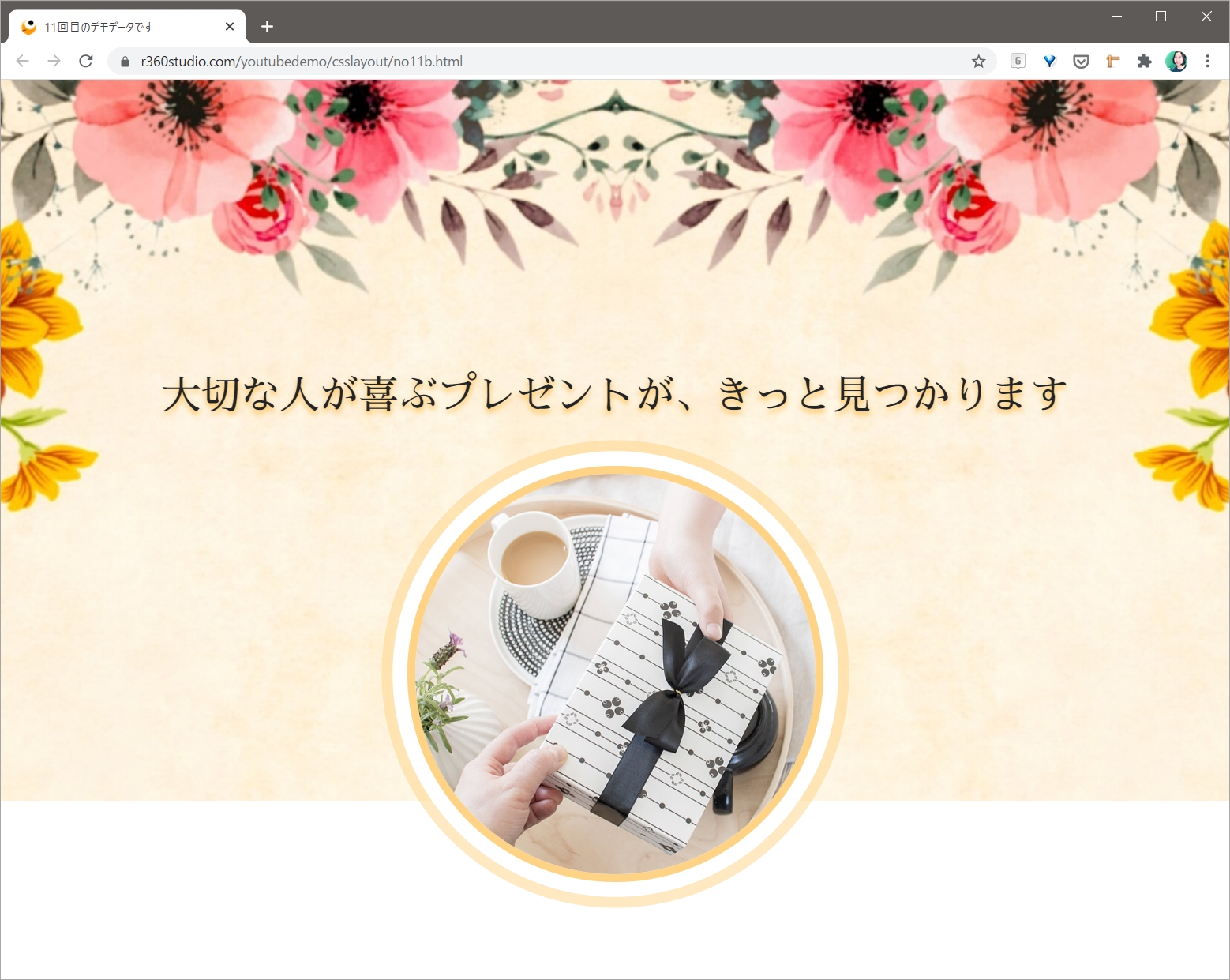
前編では、ヒーローイメージ部分をコーディングしました。
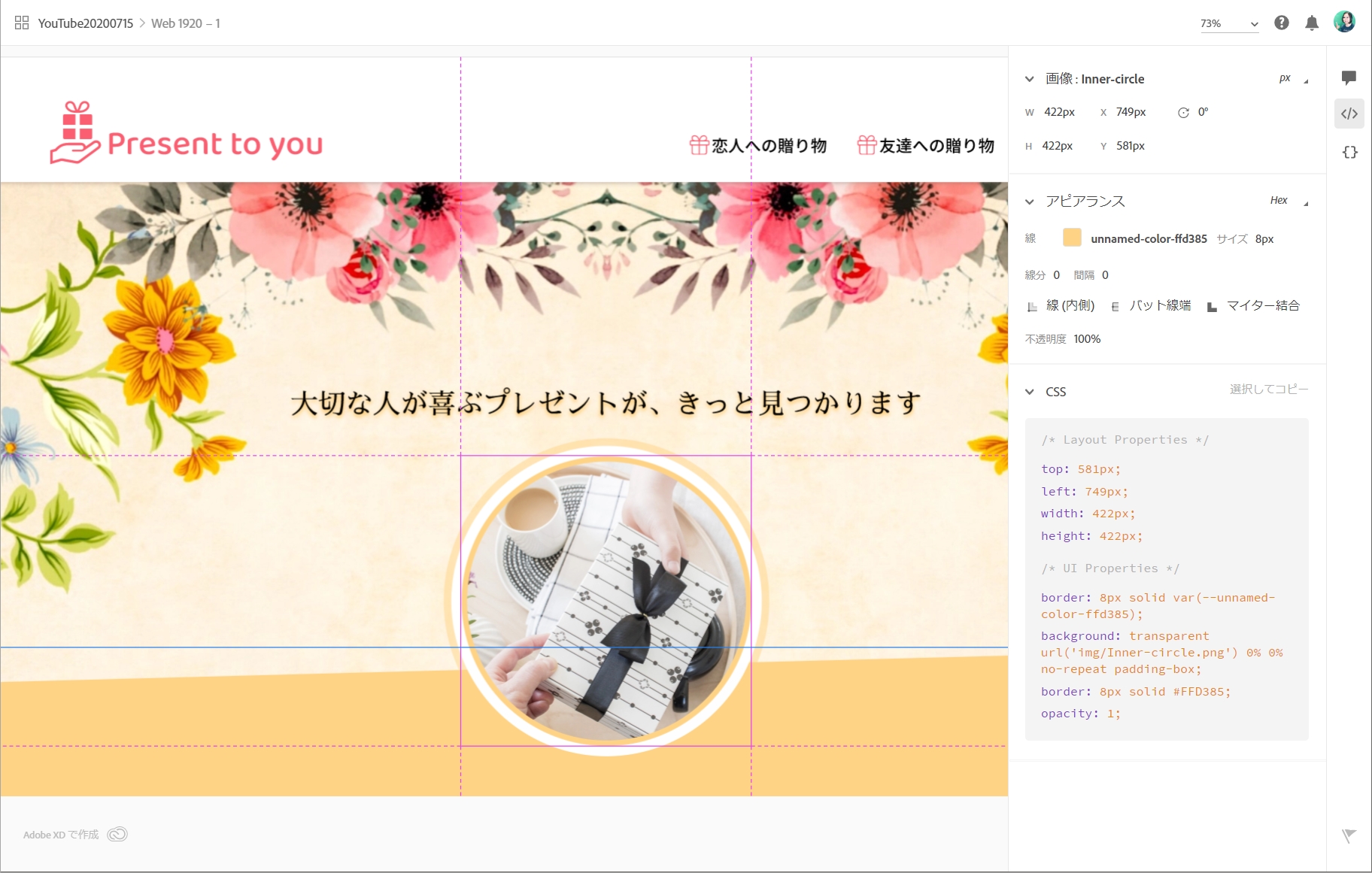
今回のポイントは、デザインカンプと合わせてレイアウトするためにXDのデザインスペックから必要な情報を得ながらコーディングしたこととです。
また、ヒーローイメージの内部にあるコンテンツをflexboxで水平・垂直で中央寄せした後に、transformプロパティで下へずらしたレイアウトのCSS指定もポイントです。次の完成版デモページで、前編で作るソースコードが確認できます。
前編のライブ授業内容
- ヒーローイメージとは?
- メイン画像のスタイルとサイズをXDカンプから調べる(デザインスペック)
- 高解像度モニターを考慮した、画像のピクセル数について
- CSSで、メイン画像を<正円にマスク・3重ボーダー>にスタイリング
- ヒーローイメージ全体の枠をflexboxで作る
- 見出しのスタイルをXDカンプから調べる
- transform: translateY()を用いて、本来の位置からずらす
- 背景画像を指定
Flexboxでページのヘッダーを作ろう 後編
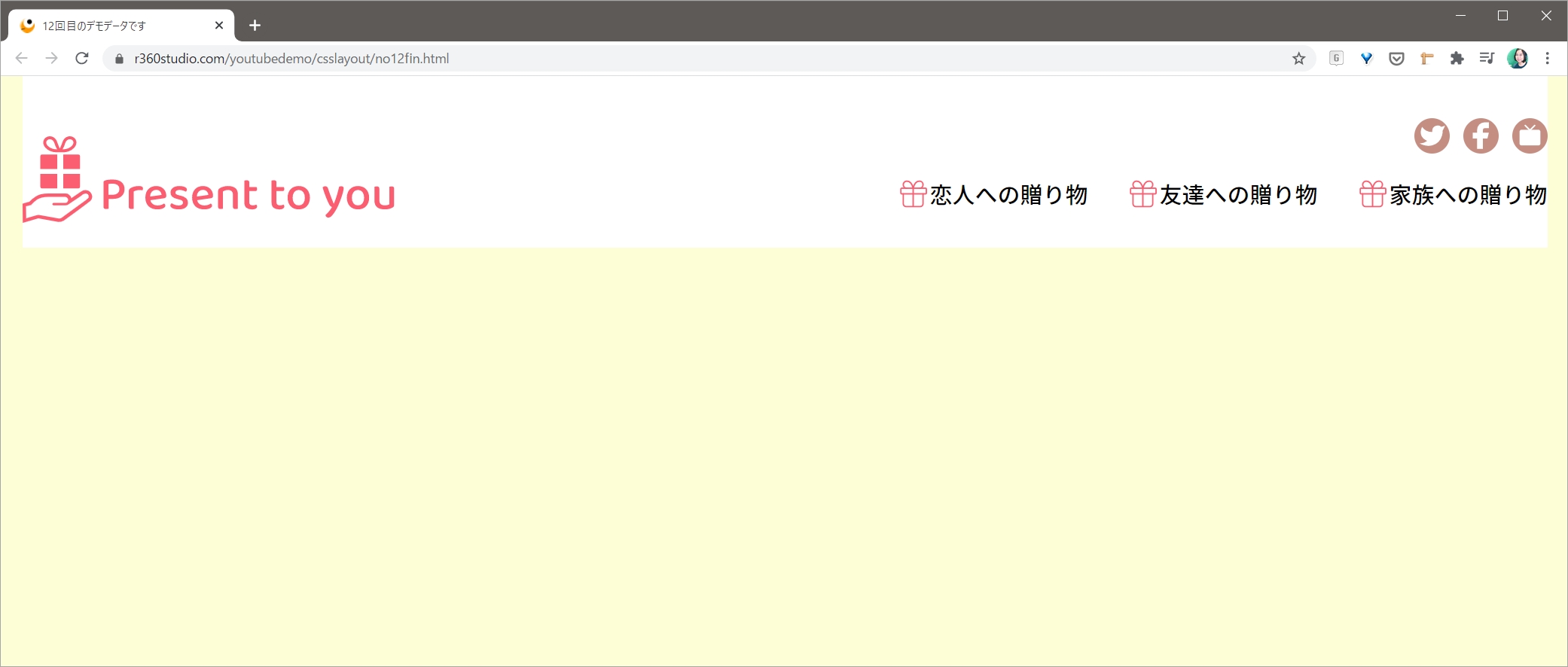
後編では、ロゴとナビゲーション部分をコーディングしました。
後編も、XDのデザインスペックに合わせてコーディングする流れで進みます。今回作るヘッダーにはロゴと2つのナビゲーションがあり、レイアウト指定が複雑になりますが、Flexboxを用いてどのように組んだのかが今回のポイントです。
もうひとつのポイントは、SVGの取り扱いについてです。Adobe XDからSVGを書き出すときの注意点やファイルを軽量化する方法を紹介しています。次の完成版デモページで、後編で作るソースコードが確認できます。
後編のライブ授業内容
- 今回のHTMLコードについて
- adobexdからのSVG画像の書き出し方法と注意点
- SVGデータの取り扱い
- サイトロゴとナビゲーションを左右に配置
- グローバルナビゲーションの行頭にSVG画像を表示
- orderプロパティを用いて、2つのナビゲーションの順序を入れ替え
次回のライブ配信は、7月26日です。
次回放送は、2020年7月26日(日)23時~を予定しています。配信URLが決まり次第、YouTubeチャンネルかTwitterにて告知いたします。
次の放送では、Flexbox実践編の第三段として、第一段で作ったカード・第二段で作ったヘッダーを加えてトップページを完成させます。
当日のライブ放送中は、チャット欄にて授業内容への質問も受け付けています。ぜひ、リアルタイムでのご参加をお待ちしています。