『Flexboxでカード型レイアウトを作ろう 前編・後編 』を2020年6月21日・28日にYouTubeライブ配信で放送しました。
シリーズの4・5・6回『Flexbox(フレックスボックス)の仕組み』の放送内容をふまえた実践編として、情報をカードに見立ててタイル状に並べる、カード(Cards)型のレイアウトをFlexboxを用いてコーディングしました。
前編と後編に分けて、解説した概要・作ったデモページ、YouTubeライブのアーカイブ動画を次にまとめました。

このシリーズの過去放送は、YouTube再生リスト「いまどきのHTML&CSSレイアウトにチャレンジ」からご覧いただけます。
Flexboxでカード型レイアウトを作ろう 前編
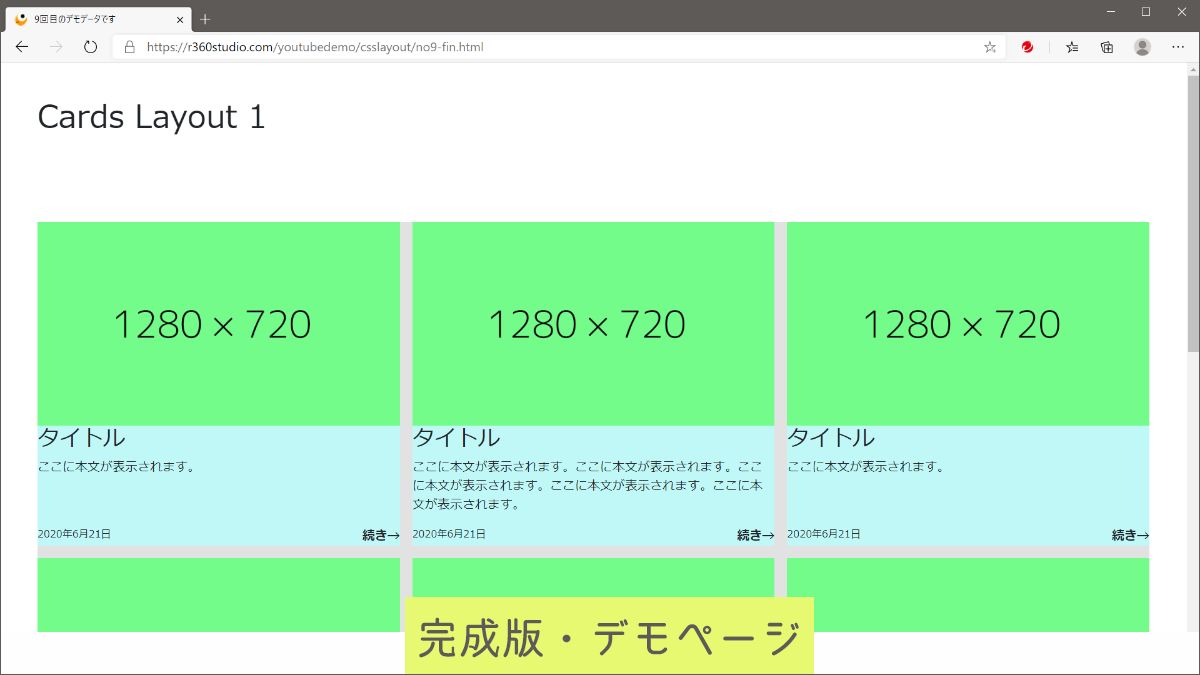
前編の放送では、Flexbox・calc()などを使って、カード型レイアウトの基礎となる枠組みを作りました。
今回のポイントは、横に3カラムをキープしつつ、デバイスの表示幅に応じて可変すること、カード内のコンテンツ(フッター)をFlexboxの入れ子を用いて配置をすること、カードの高さが変わってもフッターを下に固定するところです。次の完成版デモページで、前編で作るソースコードが確認できます。
前編のライブ授業内容
- カード型レイアウトとは?
- flexコンテナの作成
- flexアイテムの作成(flexコンテナ幅を基準に、calcプロパティで計算して3カラムに設定)
- flexアイテムの間にマージンを指定(両端はマージン空けず、アイテム間のみに固定値を指定)
- flex-growプロパティで、余白をカラムに均等に配分
- カード内のコンテンツを配置(ダミー画像、タイトル、本文、フッターに日付・“続きを読む”を配置)
- カードの高さを揃えつつ、フッターを下に配置
Flexboxでカード型レイアウトを作ろう 後編
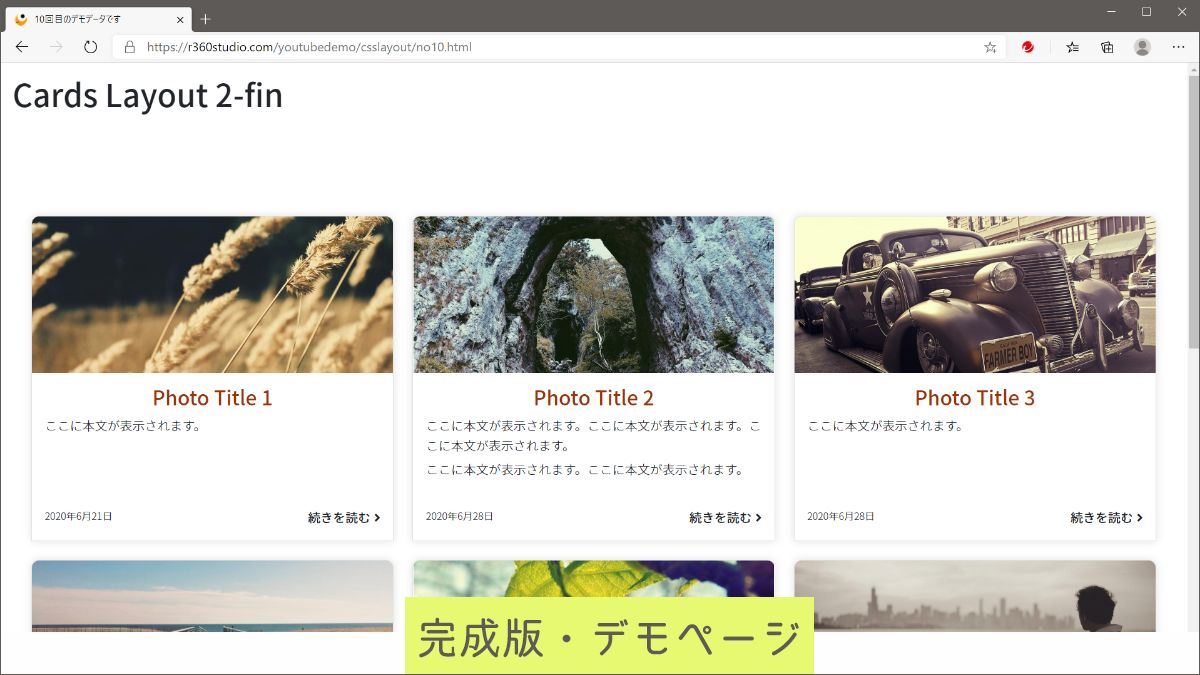
後編の放送では、カード内部のコンテンツのデザインを仕上げました。一見シンプルに見えますが、細かいところに気を配って工夫してみました。
今回のポイントは、カードの外枠線やテキストを整えたり、カードのヘッダー画像を領域にフィットさせて角丸にしたり、配置する画像の比率が変わってもカードヘッダーの表示サイズを固定したり、“続きを読む”ボタンの行頭マークにFont Awesomeのアイコンを用いたりしたところです。次の完成版デモページで、後編で作るソースコードが確認できます。
後編のライブ授業内容
- 仮置きのコンテンツにダミー画像( https://picsum.photos/ )を使う
- 本文のフォントに ウェブフォント の Noto Sans JP(Google Fonts)を指定
- コンテナ(外枠)の余白をアイテムに合わせる
- アイテム(カード)内の文字修飾(タイトル、本文など。今回のCSSのクラスの名付けについて。)
- カードのタイトル画像の調整(横長や縦長など、比率の異なる画像をobject-fit・object-positionプロパティで調整とIE11対策)
- カード外枠に角丸、ボーダー、シャドウを追加
次回のライブ配信は、7月12日です。
次回放送は、2020年7月12日23時~を予定しています。配信URLが決まり次第、YouTubeチャンネルかTwitterにて告知いたします。
次の放送では、Flexbox実践編の第二段として、ページのヘッダー部分のレイアウト(ロゴ、グローバルメニューなど)を解説してゆきます。
また、Adobe XD で作ったデザインデータを元に、デザインスペックを利用してコーディングに使う工程もお話しする予定です。
当日のライブ放送中は、チャット欄にて授業内容への質問も受け付けています。ぜひ、リアルタイムでのご参加をお待ちしています。